Free Comment Section on Your Website with Giscus
~ 4 min read
By Daniel Diaz

/* With the introduction of GitHub discussions, Giscus emerged. An easy way to add comments to our site. Let's create a comment section with Giscus. */
Utterances was the most popular comment system based on GitHub issues. It currently has over 7.5k stars, but with over 120 unresolved issues, it seems the project is no longer maintained by the community.
A new open-source project named Giscus has arrived. It provides an effective comment system powered by GitHub discussions.
I decided to incorporate it on my site, and everything works wonderfully so far, in fact you can see a demo at the end of this post.
Let’s create a comment section with Giscus for your website!
Create a Discussions Repo
First of all, go to your GitHub account (or create one), and create a public repository. The repo needs to be public, so everyone around the globe can comment.
You can name it whatever you feel like, but I recommend your-site_comments.
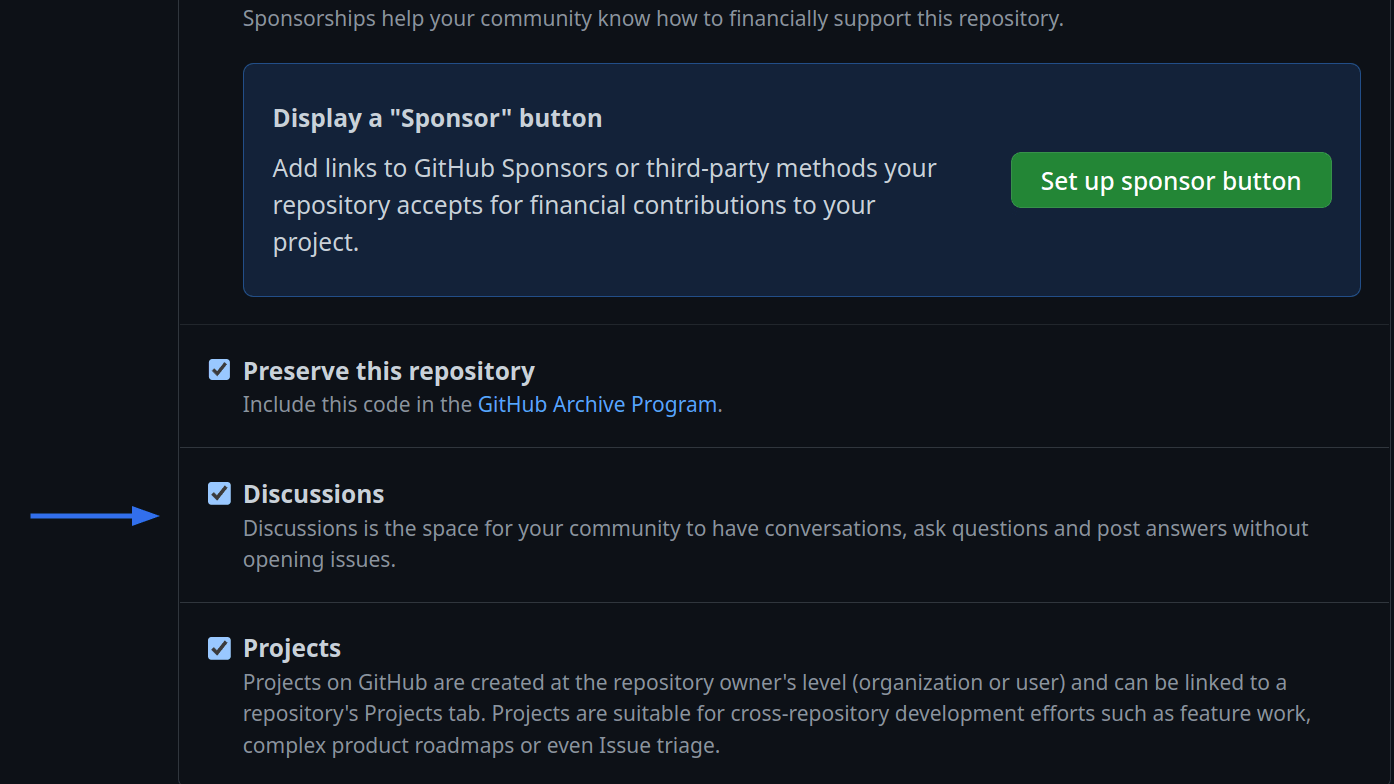
Now, go to the settings of your repo, then features, and click in the “Discussions” checkbox — settings>Features>Discussions.

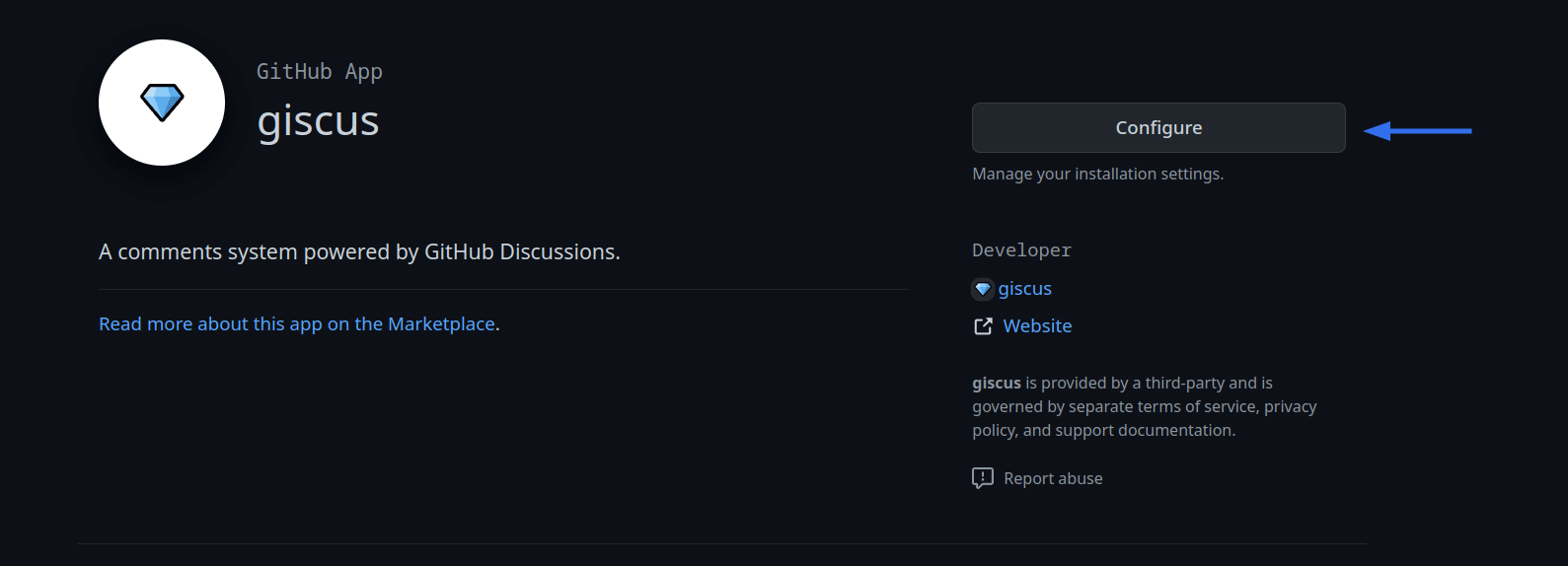
Finally, go to the Giscus app on GitHub, and click on the configure button. Make sure, you install the app in your comments repository.

Get the Script tag from Giscus
Head to Giscus.app and configure your comment section with the repo you just created.
When you introduce your repo name, you should have the message: “Success! This repository meets all of the above criteria.”.
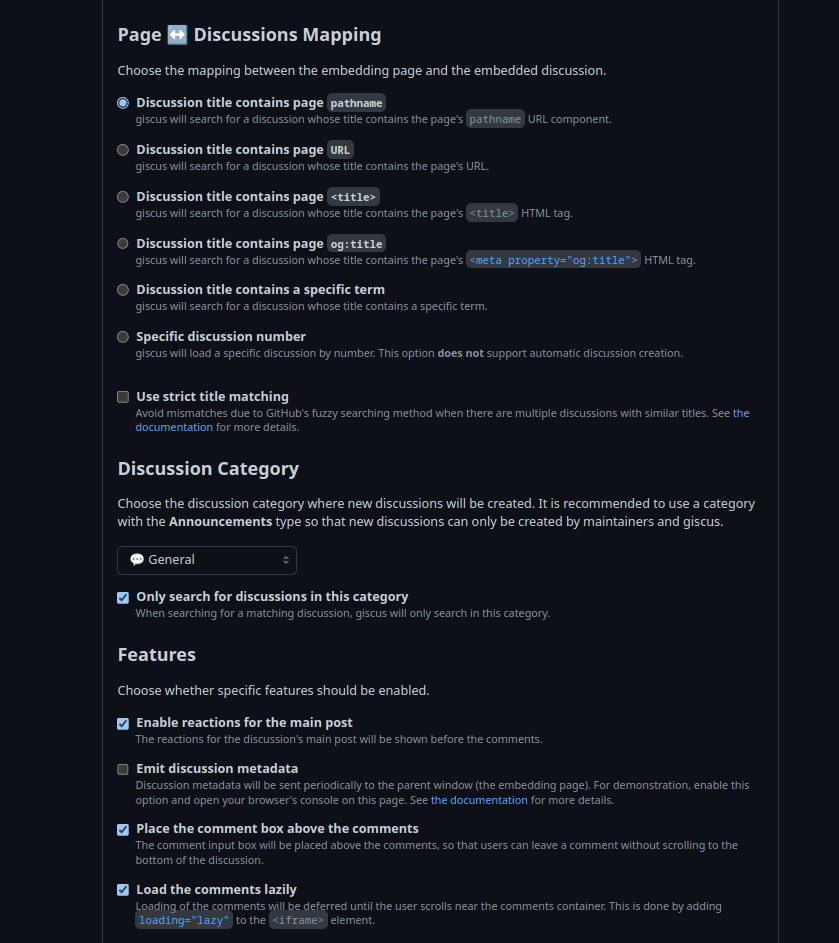
The “Page discussion mapping” option dictates a relationship
between your pages, e.g a blog post, and a GitHub discussion.
I selected, the pathname, and for now, it’s been working great!
For the discussions category I selected “general”.
And, for features, I think it’s great to have a reactions button so people can interact with your posts.
You might as well load the comments lazily (a great percentage of people never get to the end of an article, so why load unnecessary javascript if they’re not going to use it).
I also like the “place the comments box above the comments”. The write a comment section shows up first, making it easier to get comments from your readers.

Now you should have a script like the following.
<script
src="https://giscus.app/client.js"
data-repo="danidiaztech/danidiaztech_comments"
data-repo-id="R_kgDOIriStg"
data-category="General"
data-category-id="DIC_kwDOIriSts4CTZPz"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="en"
data-loading="lazy"
crossorigin="anonymous"
async
></script>Paste it in your site, (perhaps you want to do it at the end of your posts),
but inside a <div> tag, for example, with a container class so the comments don’t take the
full width of the page.
Giscus Themes: Dark mode problem
If you have a dark mode on your website, selecting a fixed theme isn’t the best idea. You can select the “preferred color scheme” theme, but at least for me, it didn’t work.
So I created a custom React component, that loads the comments with a dark, or white
theme depending on the localStorage.theme variable. It’s not a perfect solution
(e.g when the user changes their theme when they’re already in the comments section),
but it works in most cases.
Here’s the code available on the repo of my site.
import React, { Component } from 'react';
const config = {
src: 'https://giscus.app/client.js',
repo: 'danidiaztech/danidiaztech_comments',
// The configs of my Giscus comments
};
const dark = 'light';
const light = 'dark';
export default class Comments extends Component {
componentDidMount() {
let script = document.createElement('script');
let anchor = document.getElementById('inject-comments-for-giscus');
script.setAttribute('src', config.src);
script.setAttribute('data-repo', config.repo);
script.setAttribute('data-repo-id', config.repoId);
script.setAttribute('data-category', config.category);
script.setAttribute('data-category-id', config.categoryId);
script.setAttribute('data-mapping', config.mapping);
script.setAttribute('data-strict', config.strict);
script.setAttribute('data-reactions-enabled', config.reactionsEnabled);
script.setAttribute('data-emit-metadata', config.emitMetadata);
script.setAttribute('data-input-position', config.inputPosition);
// Because of :visible it sets the theme to users' when they get to the bottom
script.setAttribute('data-theme', localStorage.theme === 'light' ? light : dark);
script.setAttribute('data-lang', config.lang);
script.setAttribute('data-loading', config.loading);
script.setAttribute('async', config.async);
script.setAttribute('crossorigin', config.crossorigin);
anchor.appendChild(script);
}
render() {
return <div id="inject-comments-for-giscus" className="container mx-auto max-w-3xl my-5 px-2 lg:px-0"></div>;
}
}Advance usage: Origin restriction
You might want to restrict from which sites, people can load your comments. At least in my case, I only want to have one origin, my site.
So you can create a giscus.json file inside your comments repo to control this and
other advanced configurations.
// giscus.json
{
"origins": ["https://danidiaztech.com"],
}You can read more about advanced configs on the documentation.
Summary
In this post, you learned to set up a comment system with Giscus on your site for free. This is an open-source alternative to other platforms like Discus, that uses GitHub discussions to store the comments.
It doesn’t track your users, nor includes ads, supports multiple themes (even custom ones), over 20 (human) languages, and is very configurable.
I’ve found it of pure usefulness as a comment system on my blog.
Hey, want to test it out? Drop a comment below.